量化之路(三):用 PyQt6/PySider6 做用户界面
Qt 做为 UI 设计的神器,一直受到开源界的追捧。在 Python 世界里有两个库 PyQt 和 PySide 封装了对 Qt 的调用,两者使用上差别不大,唯一的区别就是用户协议方面,PySide 对开发闭源商用软件更友好一些。下面以 PySide6 为例简单介绍一下安装过程:
安装方法
pip install PySide6设置和使用 vscode 插件 Qt for python
在插件的 settings.json 中设置好 UI 设计器 designer.exe 等相关工具的路径:
"qtForPython.designer.path": "D:\\Python\\Python38\\Lib\\site-packages\\PySide6\\designer.exe",
"qtForPython.uic.path": "D:\\Python\\Python38\\Lib\\site-packages\\PySide6\\uic.exe",
"qtForPython.lupdate.path": "D:\\Python\\Python38\\Lib\\site-packages\\PySide6\\lupdate.exe",
"qtForPython.lupdate.liveExecution": true,
"qtForPython.rcc.path": "D:\\Python\\Python38\\Lib\\site-packages\\PySide6\\rcc.exe"在 vscode 中用快捷键 ctrl+shift+p 调出控制面板,选择:
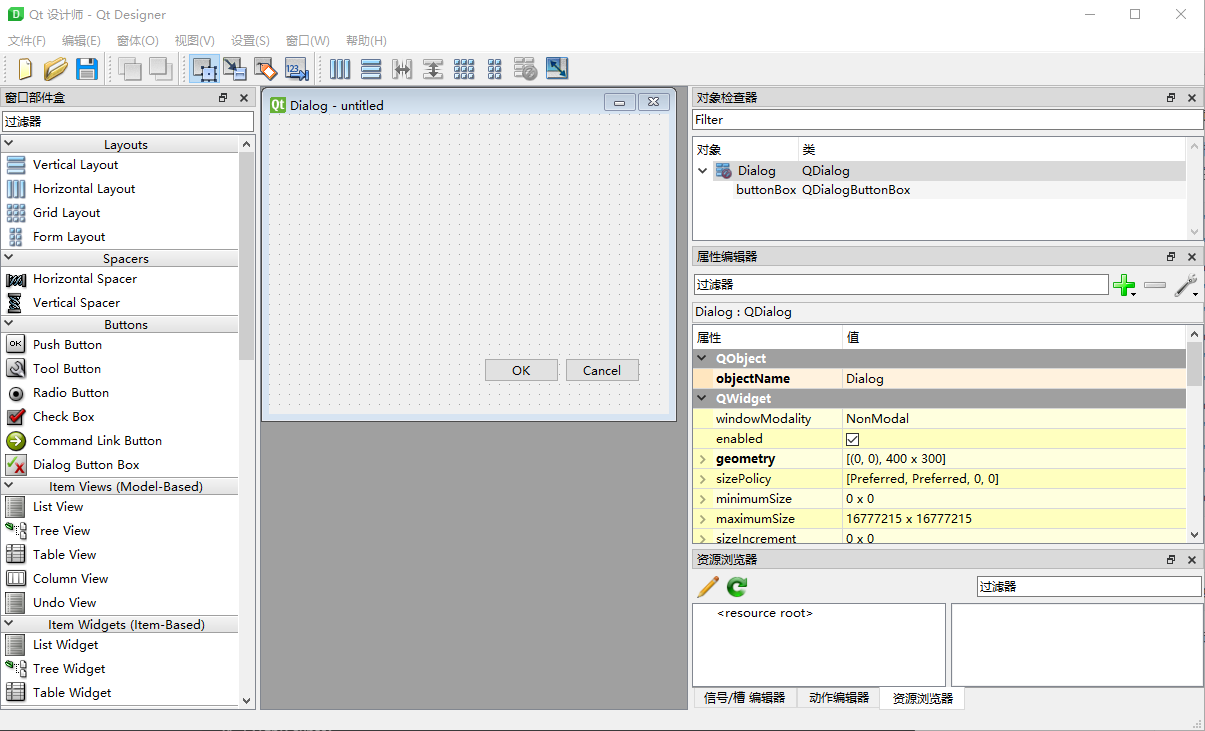
Qt for Python: New Form (Qt Designer UI File)即可调出 Qt Designer。

运行示例代码
from PySide6 import QtCore, QtWidgets, QtGui
import random
import sys
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.hello = ["Hallo Welt", "Hei maailma",
"Hola Mundo", "Привет мир", "你好 世界"]
self.button = QtWidgets.QPushButton("Click me!")
self.text = QtWidgets.QLabel("Hello World",
alignment=QtCore.Qt.AlignCenter)
self.layout = QtWidgets.QVBoxLayout(self)
self.layout.addWidget(self.text)
self.layout.addWidget(self.button)
self.button.clicked.connect(self.magic)
@QtCore.Slot()
def magic(self):
self.text.setText(random.choice(self.hello))
if __name__ == "__main__":
app = QtWidgets.QApplication([])
widget = MyWidget()
widget.resize(800, 600)
widget.show()
sys.exit(app.exec_())
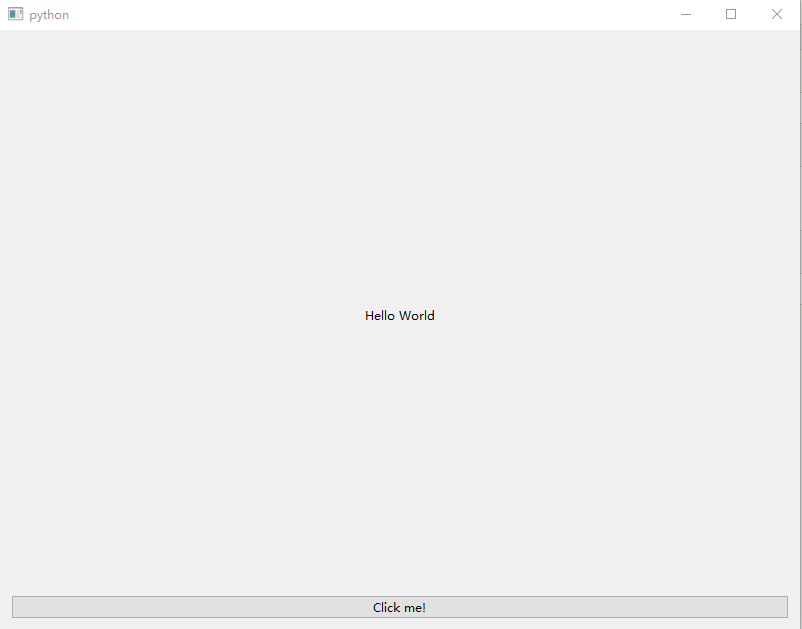
运行结果:
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
 非正常程序员
非正常程序员
竟然有备案~